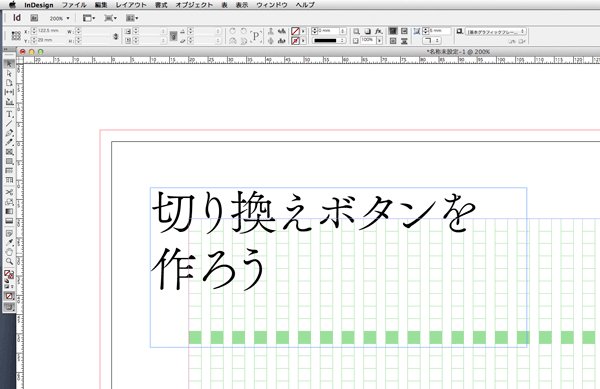
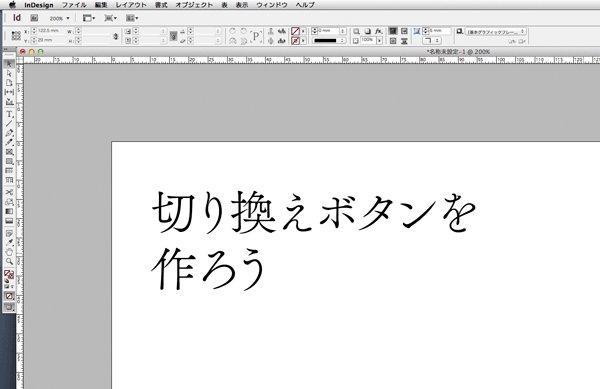
InDesignの下線機能なんですが、こんな感じで文字スタイルを当てて強調に使ったりしますよね。

こういうケースならいいんですけど、下線は文字幅いっぱいまでしか付かないので、デザインによっては、前後に余裕がないのが気になることもあります(下図は罫に点線を使って丸みを付けたもの)。

そこでまあ、半角スペースなんか入れて、いっしょに文字スタイルを当てたりなんかしてたんですけど、これはなんとかならないのか?

最近、以下のような方法があることに気がつきました。
正規表現スタイルで下線を引く
まず、下線部分の前後はカッコでくくります。カッコは他で使っていないもの、ここではとりあえず【】を使うことにしましょう。
下線部分の文字スタイルと、文字カラーを[なし]とした文字スタイルを作成(ついでにこの文字の前後はベタに設定しておきます)し、
段落スタイルのほうに、正規表現スタイルでこう入れます。

すると、カッコは「文字カラーなし」が適用されて透明になりつつ、カッコを含めた文字列には下線が付きました!

通常、文字スタイルは重ね掛けができないわけですが、「正規表現スタイル」を使うと重ね掛けできてしまうということは、知る人ぞ知る事実であります……。
【.+?】は【】にはさまれた文字列を表しています。
ちなみに、.は1文字を表す正規表現で、.+とすると複数の文字を表します。さらに?を付けるとこれは「最小一致」などと言いまして、1行の中に複数の【】が出てきたときに、小さいかたまりでまとめますよって意味です。

カッコの「カラーなし」部分に長体かけたりという調整も利きます。
下線部分の前後にカッコが「テキストとして残っててもいい/むしろそのほうが好都合だ」というケースであれば、このやりかたは早くて確実です。


図版ナンバーや注などに使うのが良いかと!



![[ゲーム&モダンJavaScript文法で2倍楽しい]グラフィックスプログラミング入門 ——リアルタイムに動く画面を描く。プログラマー直伝の基本 (WEB+DB PRESS plus) [ゲーム&モダンJavaScript文法で2倍楽しい]グラフィックスプログラミング入門 ——リアルタイムに動く画面を描く。プログラマー直伝の基本 (WEB+DB PRESS plus)](https://images-fe.ssl-images-amazon.com/images/I/51kaNsZ%2BKjL._SL160_.jpg)




![Practical Developers ――機械学習時代のソフトウェア開発[ゲームアプリ/インフラ/エッジ編] (WEB+DB PRESSプラスシリーズ) Practical Developers ――機械学習時代のソフトウェア開発[ゲームアプリ/インフラ/エッジ編] (WEB+DB PRESSプラスシリーズ)](https://images-fe.ssl-images-amazon.com/images/I/517cfsnY5VL._SL160_.jpg)