『アニメCGの現場 2019』。毎年恒例のやつです。
表紙だけでなく中面のフォーマットデザインも手がけてまして、毎回デザインは変えています。今の空気感を反映する感じかな……。なかなかきれいな誌面になったのではないかと。

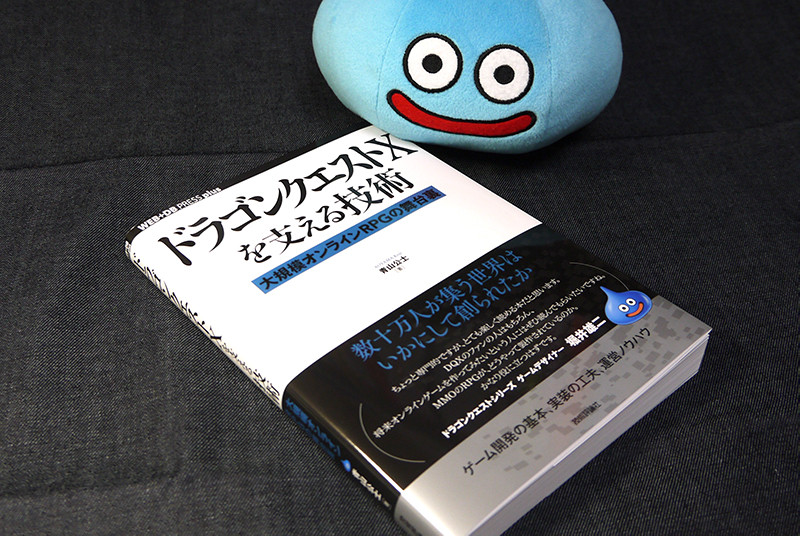
ちょっと紹介が遅れましたが、『ドラゴンクエストを支える技術』。いつものWEB+DB PRESS plusシリーズにスライムさんがやってきた!
ちなみに自分、ドラクエは1~4までやりました。

ドラゴンクエストXを支える技術 ── 大規模オンラインRPGの舞台裏 (WEB+DB PRESSプラスシリーズ)
- 作者: 青山公士
- 出版社/メーカー: 技術評論社
- 発売日: 2018/11/14
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

ドラゴンクエスト スマイルスライム ぬいぐるみ スライム M
- 出版社/メーカー: スクウェア・エニックス(SQUARE ENIX)
- 発売日: 2014/12/05
- メディア: おもちゃ&ホビー
- この商品を含むブログを見る